How to use the core web vitals to win more business for your web agency
Over the past few months, Google has been giving businesses a heads up that they're about to include Core Web Vitals (page speed and user experience metrics) as a ranking signal. In other words it will impact search rankings.
Here's what that means to you as a web agency owner: If you act now to improve your client's page speed, they'll beat their competitors in the search engines, generate more leads, and start improving their conversion rates.
What are these benefits worth to your client?
A lot – which is why you'll want to start doing page performance audits for your client ahead of May 2021 updates Google will be pushing out if you're not already doing so.
Not sure what to email your existing clients? Download my email template below.
My agency email template offering page performance services
To get started, download my email template, customize and send it out to your customers in a few minutes.
Here's what you need to know about Google's Core Web Vitals and what this means to you and your web agency clients. In moments, you'll get the answers to these questions:
- What's all the Buzz About Core Web Vitals?
- What are Core Web Vitals?
- Why are Core Web Vitals important?
- What are the Key Components of Core Web Vitals?
- How Do You Talk to Your Clients About Core Web Vitals?
- How Do You Measure Core Web Vitals?
- What are the Benefits of Offering Page-Speed Audits?
Let's jump in…
What's all the buzz about core web vitals?
You’ve likely heard the information rippling across the web about how Google’s Core Web Vitals are set to become part of their ranking signals in May 2021. And you may be wondering, what does this mean for your web agency and your clients?
The answer: this is a big opportunity for you to do something really beneficial for your clients and get them out ahead of their competitors.
This brings us to the next question…
What are core web vitals?

The Core Web Vitals are a set of factors that Google considers important for the webpage’s overall user experience.
These factors will contribute towards Google’s “page experience” score—allowing them to size up your site based on its overall user experience.
Optimizing for the quality of user experience is key to the long-term success of the website and the results it generates for the business.
This brings us to the next question…
Why are core web vitals important?
There are two big reasons that Core Web Vitals are important to you and your web agency clients:
#1, Page speed is an important factor when it comes to conversion optimization. Even Google says that people are 24% less likely to abandon a page that loads quickly (versus a slow-loading page). So, even if your client isn’t particularly interested in SEO right now, page speed should still interest them as it affects their conversions.
#2, Fast-loading pages rank better than slow-loading pages. You can think of the Core Web Vitals as a tie-breaker when it comes to ranking. If you’ve got two web pages that are about equal in terms of high-quality optimized content and plenty of relevant links, then the page that provides the better user experience will rank better.
What are the key components of core web vitals?

There are three main components that Google will be looking at as part of its Core Web Vitals ranking signal. These components include:
- Largest contentful paint
- First input delay
- Cumulative layout shift
Let’s take a closer look at what they are…
Large contentful paint
LCP is a fancy way of saying this factor measures how quickly the biggest element in the viewport loads. This could be a large image, video, or even text. It’s a gauge of how quickly the page finishes rendering.
So, what causes poor LCP scores? There may be issues with JavaScript or CSS, client-side rendering, slow response times from the server, or issues with resources loading slowly.
First input delay
This is a metric that essentially measures how quickly a user can interact with a page. It measures the time between clicking or tapping on a link or other element on a web page and how quickly the page responds to this interaction.
What causes poor FID scores (which are typically 300ms or more)? Usually, poor FID scores are caused by CSS or JavaScript that isn’t optimized.
Cumulative layout shift
This is a user-experience metric that gauges the visual stability of the web content. For example, if the user goes to click on something before the page fully loads, sometimes the content shifts. This creates a poor user experience – either the user’s tap or click doesn’t register, or they end up tapping or clicking on the wrong thing. In other cases, the user has a poor experience simply because the content they were reading shifted (and they ended up losing their place in their reading).
What causes layout shifts? There are a variety of factors that cause this instability, such as inserting images, ads, or iframes without dimensions, downloading and rendering web fonts, and similar activities.
How do you talk to clients about core web vitals?

As you can see, the Core Web Vitals metric is pretty technical. If you start talking about “Largest Contentful Paint” or “First Input Delay,” you’re going to see your client’s eyes glaze over.
What you need to do is focus on the benefits of creating faster-loading pages while avoiding all the technical mumbo jumbo. You can focus on these benefits:
- Fewer people abandoning the page, which lengthens the time people spend on the site and leads to higher conversions.
- Better ROI for ad campaigns, as fast-loading pages, boost the aforementioned conversions.
- More people come back to the website and refer it to others since they had a good user experience the last time they visited.
- Helps the website SEO, which means more visibility in Google, which helps your client generate more traffic, leads, and sales.
- Fast-loading pages build trust, which makes visitors more comfortable with sharing their personal information and credit card details.
- Fast-loading pages make a great first impression, which can boost conversions.
- A fast-loading page is now a requirement for showing up in Google News, and fast pages also appear higher on Facebook newsfeeds.
Not all of these benefits will apply to every client, so pick and choose which benefits to talk about based on what applies to your client’s situation, and what matters most to their business.
Free templates to get more leads & close more deals
Easily personalize and use our proven templates for free today to deliver value and build trust with your prospects.
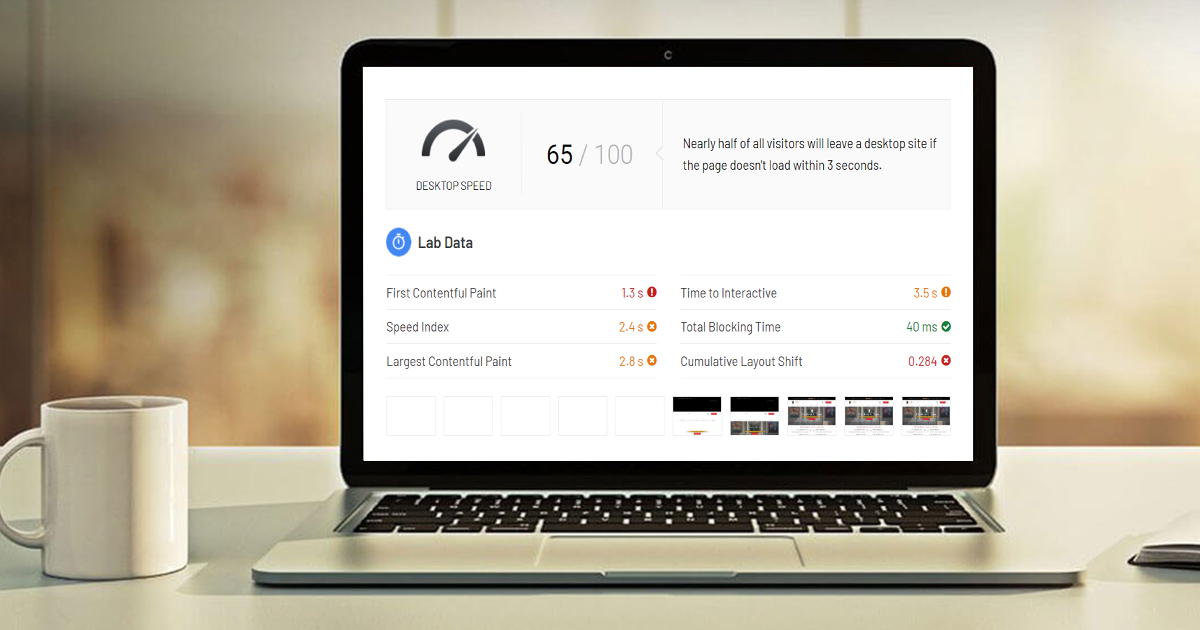
How do you measure core web vitals?

There are a variety of tools you can use to measure Core Web Vitals, including Google’s Page Speed Insights, Chrome UX, and Google’s Search Console.
These tools are most valuable to experts like you, a web agency owner or developer. If you take the information gleaned from these tools and show them to your client, you’re going to confuse them. The average non-techy business owner has no idea what any of this information means – nor do they particularly care to learn, which is why they’ve hired you to get them the results they’re seeking.
What we’ve done at My Web Audit is develop a page performance audit that lets you audit the top pages on a website in a couple of minutes, then it generates an easy-to-understand report you can present and deliver to your prospects or clients. Unlike some tools that require you to “translate” all the tech jargon into layman’s terms, we’ve done all that hard work for you. You can run the audit in just a minute or two, and you’ll have an easy-to-understand report that you can use to help your client understand the importance of why they need to invest in improving their page performance. If you’ve already optimized the site use this report to continue to position yourself as a trusted expert who is proactive in helping them gain a competitive advantage and grow their business.
What are the benefits of offering page-speed audits in your agency?

There are multiple ways for you to benefit from offering page performance audits to your web agency prospects and clients. Here are some of the more common ways:
- Win new business. You can offer a page-speed audit for free or at a low cost to impress prospects and win new business.
- Be proactive with current clients. Your current clients will appreciate you keeping them ahead of the trends, especially as improving their page speed now will help them beat their competitors in the search engines. You may consider doing quarterly audits to help your clients stay on top of any page-speed issues.
- Include the audit in your care plans/maintenance plans. This is a great way to add value to a care plan or monthly development retainer.
- Win back former clients. Here again, you can offer a free (or low-cost) page-speed audit to help your former clients identify their page-speed issues so that they can improve them, boost conversions, and beat their competitors. Offering an audit is a great way to get your foot back in the door and offer something really valuable to them vs. just asking for a call to discuss working together again.
In all cases, remember to focus on the benefits of improving page performance, so that your prospects or clients understand why it’s such an important metric to measure and optimize. Clients care about what benefits them — more visitors, higher conversions of visitors to leads or customers and not about page speed or Core Web Vital scores.
If you’d like to start offering page-performance audits (as well as other important audits) check out MyWebAudit.com to see how we help web agencies and freelancers build trust faster and close more—and bigger—deals with beautiful, actionable, and easy to understand audits.
Join our FB agency community
If you are an agency owner or web pro who is interested in topics like agency lead generation, sales, growth, and entrepreneurship. Join us for free!
You may also like

Black Friday + Cyber Monday deals for agencies
Black Friday is the ultimate opportunity for freelancers and agency ow...
Learn more
The Power of One More: Strategies For Running An Extraordinary Web Agency
In the fast-paced world of digital marketing and web design, it's easy...
Learn more